浏览器工作原理浅析
由 Ghostzhang 发表于
前段时间 [丸子] 发个篇《关于css通配符性能问题不完全测试》,又一次引起了不少的讨论。也看了下相关的几篇文章,发现大家对通配符的意见与之前有所不同,不再是一面倒的认为它不好,为什么会有这样的变化呢?
相信爱折腾的同学已经做过不少的测试的,也许会发现对于CSS,好像很难得出一个结果,主要是因为CSS的解析并不是在页面渲染的时候,而是渲染之前就解析好了,也就是说,我们在浏览器的测试,都是解析之后的渲染效率问题,而这个问题跟系统当前的资源使用环境有着很大的关系,极不稳定,所以得到的结果也是很不稳定的。我之前也试过测试几次然后取平均的方法,不过得出的结果也是没能分析出什么结论。
在网上找了下浏览器工作原理相关的内容,根据自己的理解简单的整理了下,希望能解开大家对于通配符性能问题的疑惑。
《浏览器工作原理浅析》 from Ghost Zhang
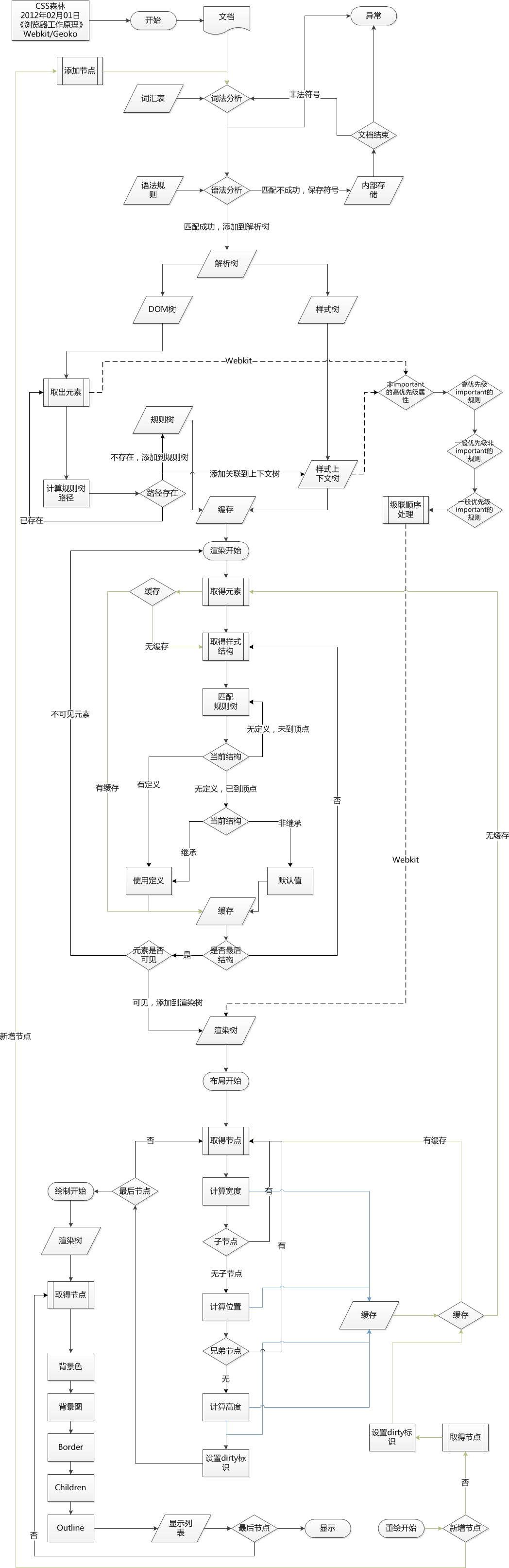
大致的流程图,可能中间有些理解上的问题或错误,欢迎指正。