关于状态可见原则
由 Ghostzhang 发表于
『状态可见原则』是尼尔森交互设计原则之一,大体的意思是
系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情。
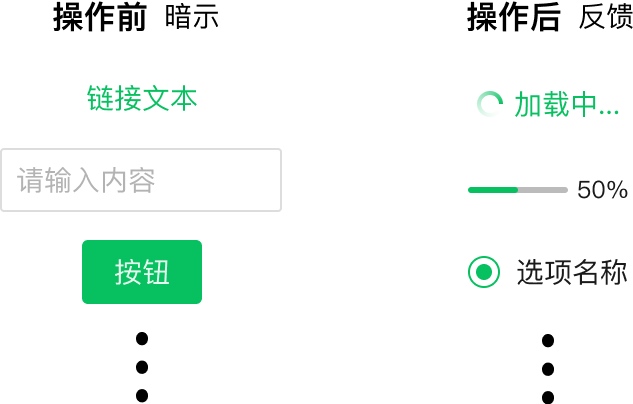
由于定义里提到了『反馈』,以至大多数的时候我们都是围绕着反馈在做方案,如用户点击之后消息要如何提示、网络状态变化时要如何提示用户、任务进度变化时怎么提示等等。但状态并不只有操作后才出现,操作前也有状态,如制作一个组件时,通常会把组件的不同状态(正常、鼠标经过、鼠标点击、加载中、报错、禁用等)做出来,其中正常态和禁用态就是操作前的状态,其它都是操作后的反馈。

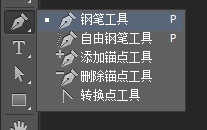
读过《简约至上》的同学都知道,书里介绍了简化设计的四个策略:删除、分层、隐藏和转移。其中『隐藏』策略提到了一点:提示与线索。主要是意思就是在某些场景下,被隐藏的功能可以提供一些提示信息,在不干扰用户的情况下留下便于探索的线索。如 PhotoShop 工具栏里的工具图标右下角的小三角。

受此启发,在 web 的设计上是否也会有类似的场景呢?
第一个想到的属于操作前提示类型的组件就是树组件。

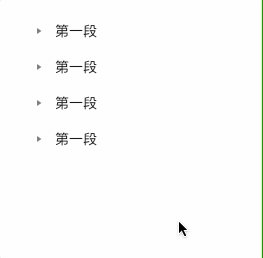
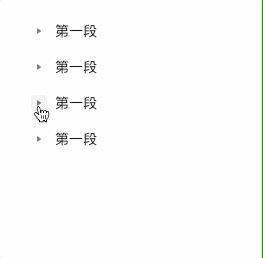
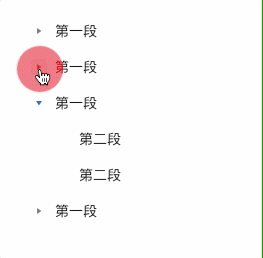
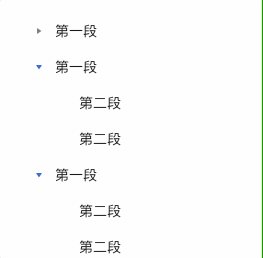
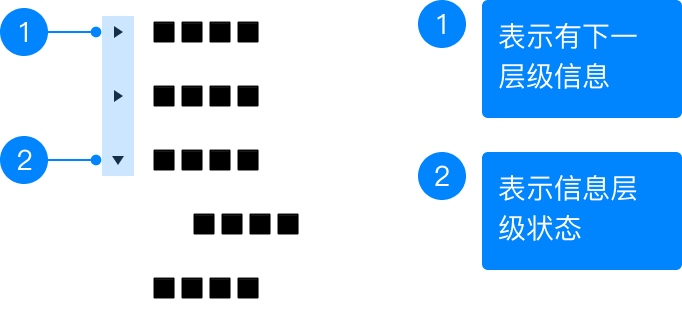
我们对列表前面的三角箭头所表达的意思已经很熟悉了,通常代表着可以展开下一级内容

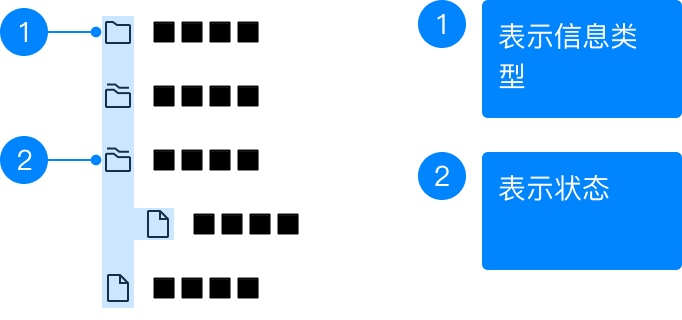
同时也意味着存在下一级内容(并非都有这一层意思,如文件夹就没有,仅能表达类型)

可见,列表前的三角箭头有表示『有下一层级信息』的意思,同时箭头的方向表示『层级是否展开』的状态。因此如果功能上没有按这个规则去实现,就会对用户造成困扰。
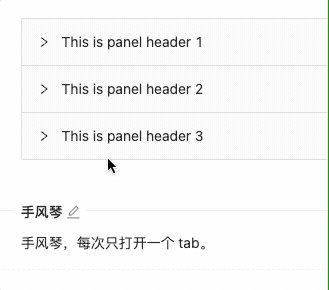
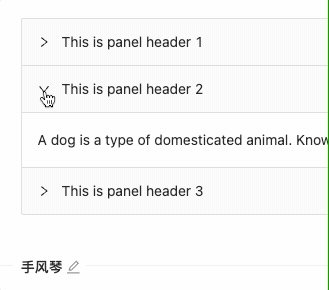
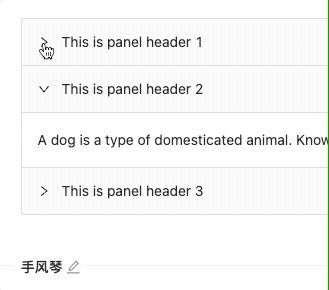
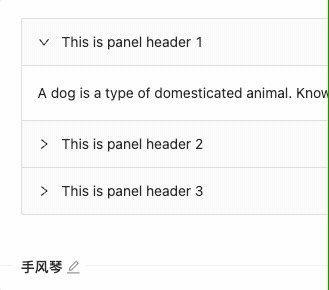
类似的组件还有折叠面板、折叠菜单。

应用
下拉菜单
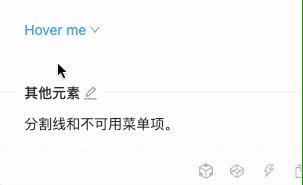
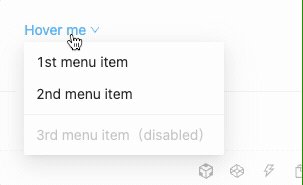
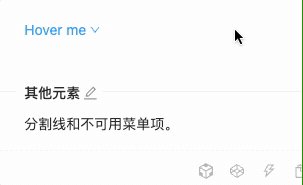
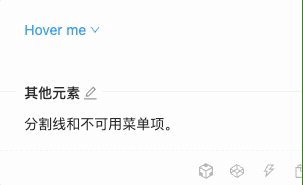
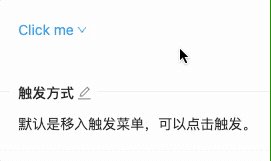
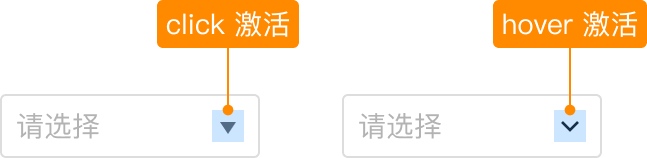
由下拉菜单的激活方式引起的一个思考点,我们常见的下拉菜单有两种激的方式,hover 激活

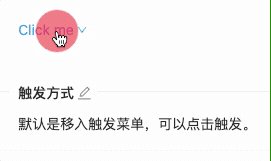
和 click 激活。

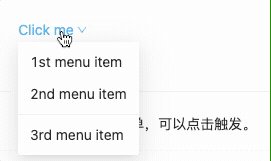
但从外观上是无法进行区分的,也就是没有操作前的暗示。由此带来的问题是用户在操作前无法确定要以什么方式激活菜单,只能先试着尝试某一种。如果系统中同时存在不同激活方式的下拉菜单,这种尝试就更加让人烦恼了。
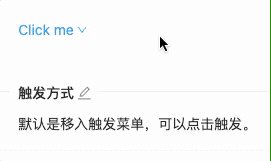
应对的方案除了整个系统统一之外,有没有其他的方案呢?从操作前暗示的角度入手,能不能通过三角箭头的不同样式来区分呢?

至于为什么实心是 click、线型是 hover,主要是在视觉上实心比线型要更有「重量」一些,而 click 在操作上比 hover 更耗费「能量」。
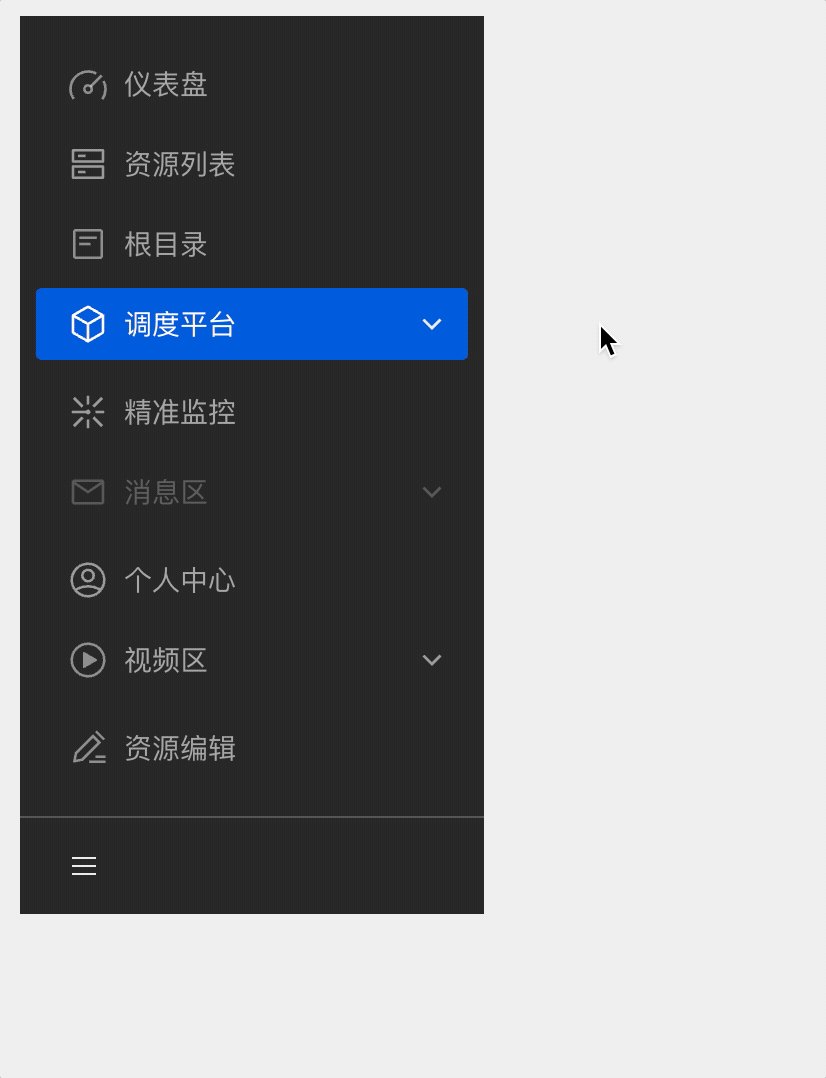
侧边导航
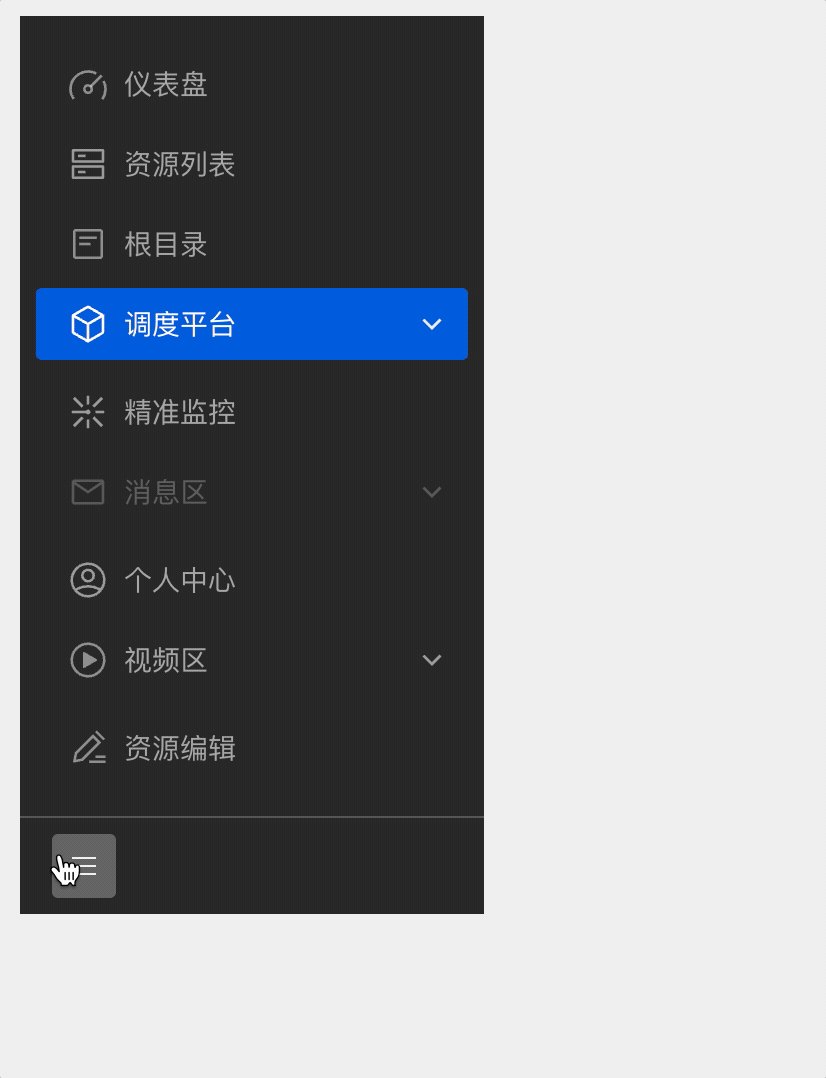
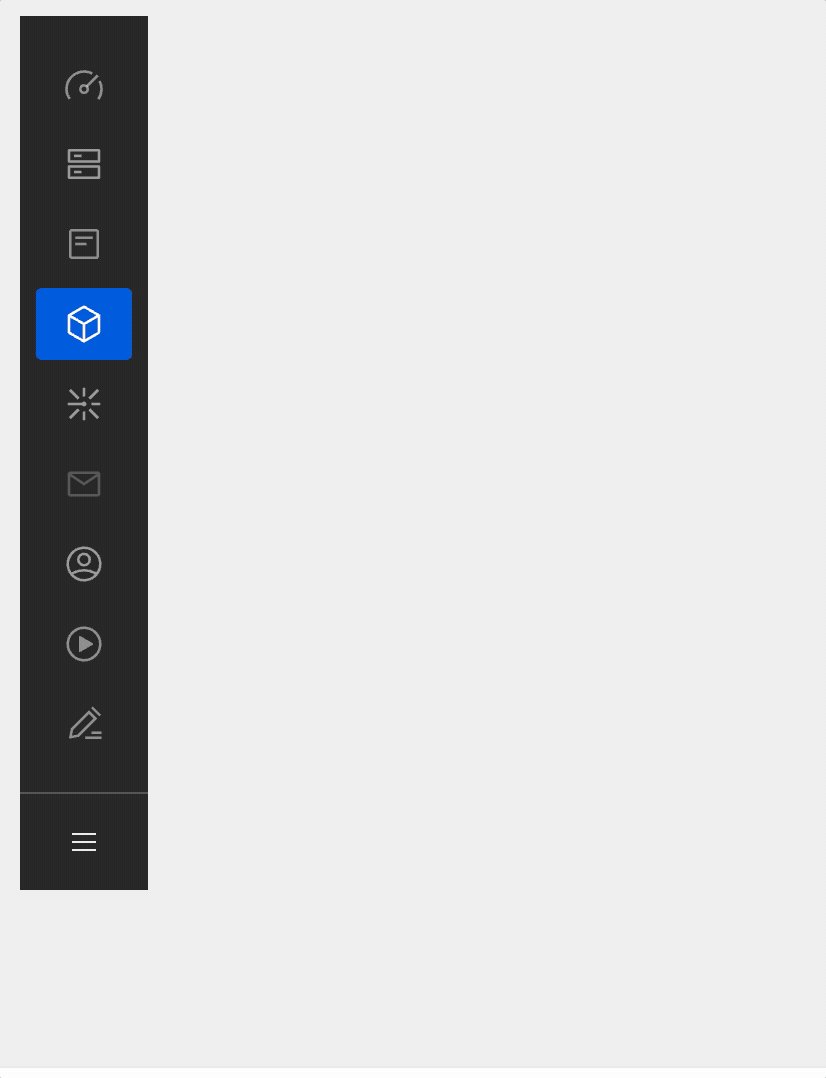
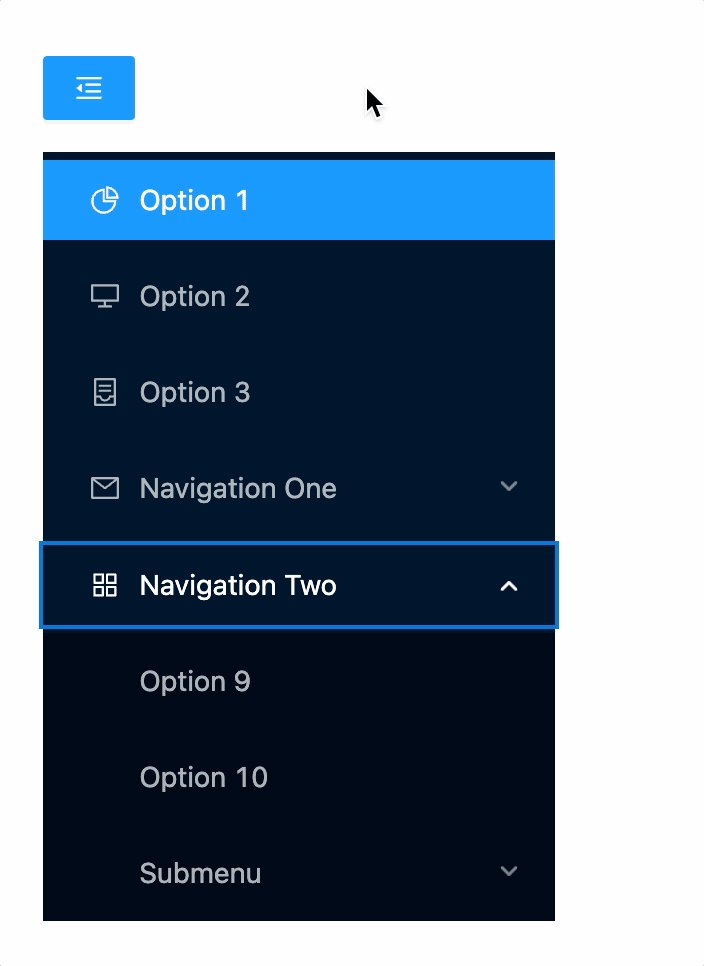
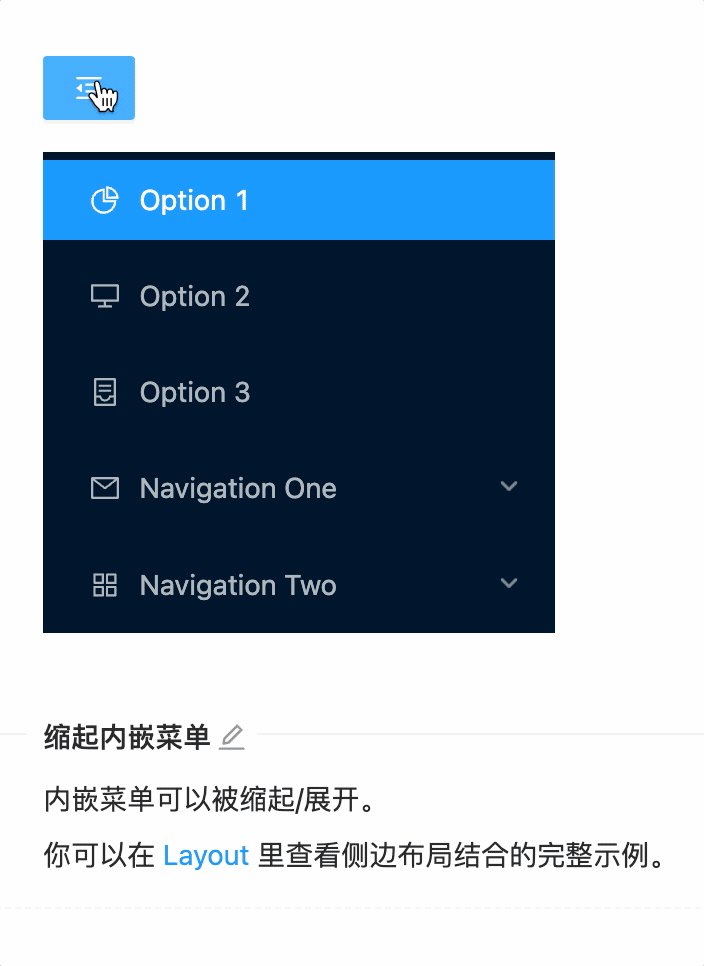
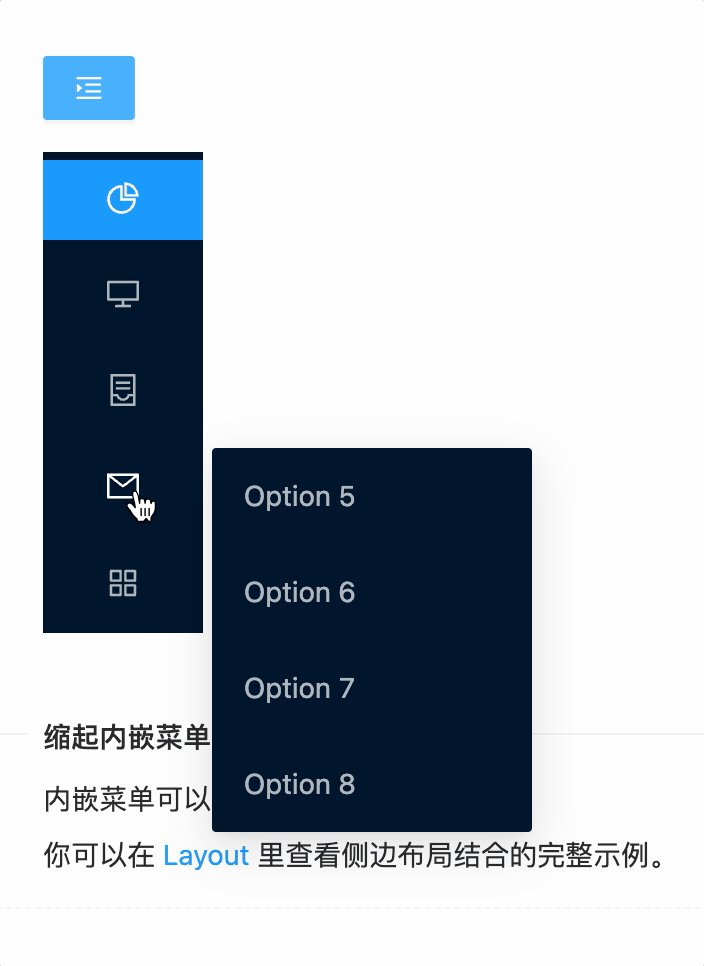
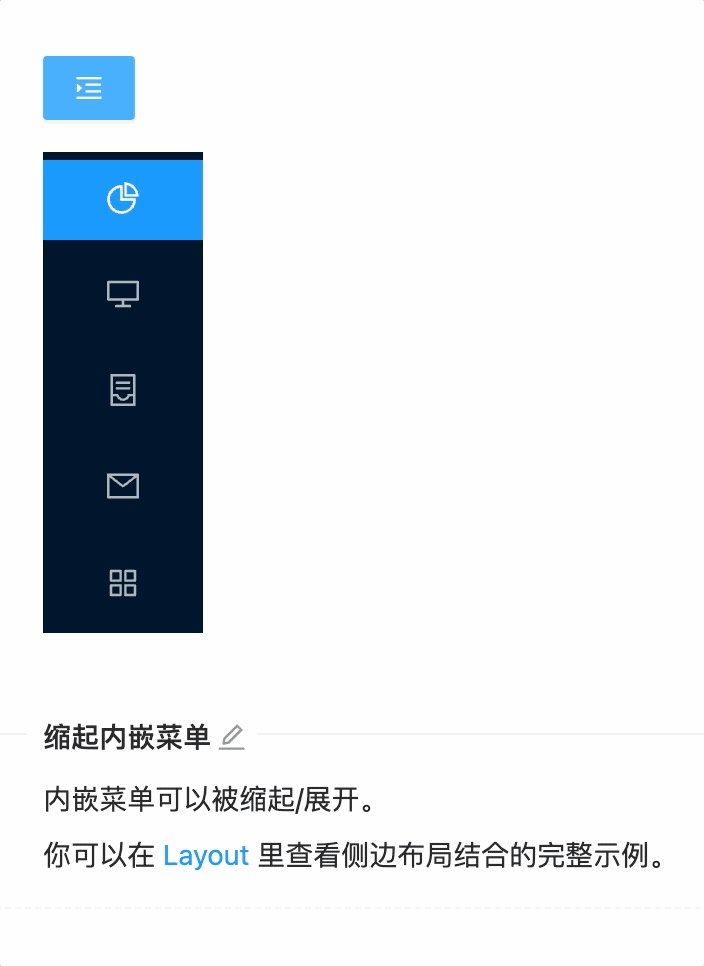
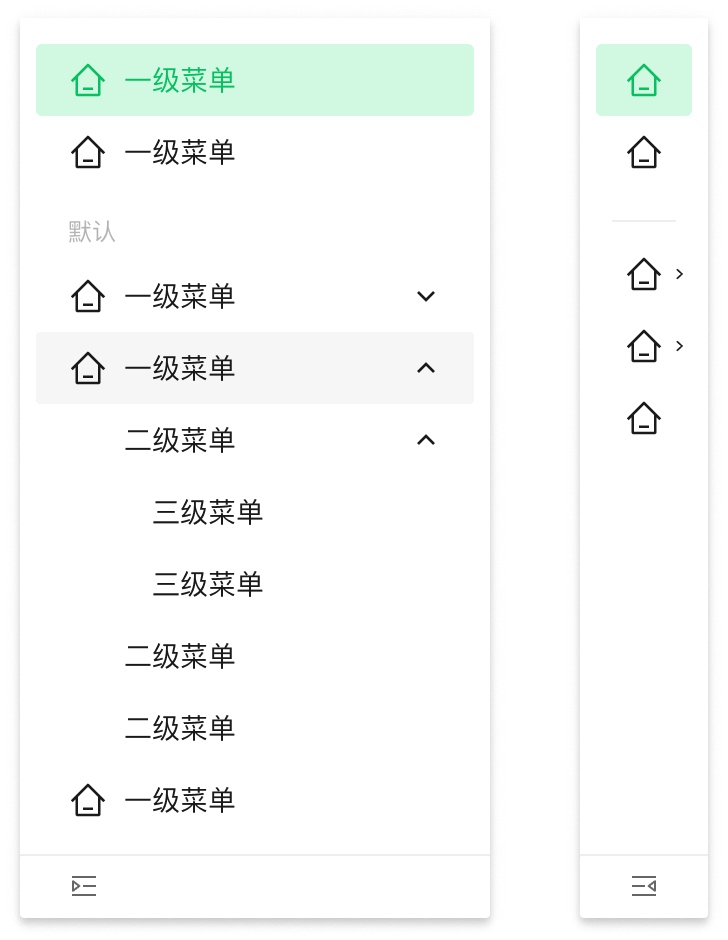
除了下拉菜单,在左侧导航菜单上也发现同样的问题,当导航菜单收起之后,『是否存在二级菜单』这个信息就丢失了。


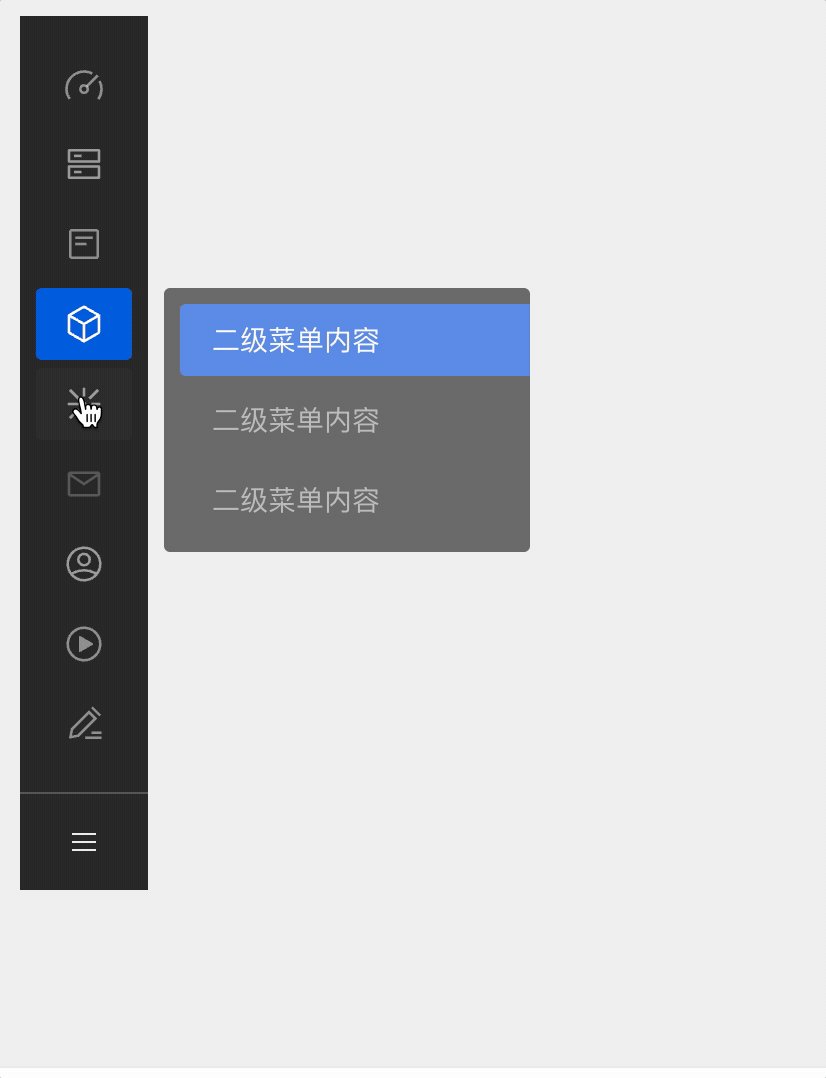
尝试着改进后的左侧导航折叠态

链接
虽然文本链接有几种表达自身状态的样式(link、visited、hover、active),但由于实际场景中点击链接时可能会有几个结果:
| 打开方式\跳转目标 | 当前站点 | 外部站点 |
|---|---|---|
| 当前窗口 | 当前窗口打开当前站点的页面 | 当前窗口打开外部站点的页面 |
| 新窗口 | 新窗口打开当前站点的页面 | 新窗口打开外部站点的页面 |
就导致了用户在操作之前,会不能确定目标内容会以何种方式呈现,也就是『结果不可预期』。
当前常见的方案是在链接文本的后面加上一个表示跳转到外部的图标,用于提醒用户链接目标是站外内容,如果点击将会离开本站点。这时用户可以主动选择是否使用新窗口打开。

不过这个只是区分了站点内外,对于是否新窗口打开的问题并没有解决。关于这个问题,我记得早些年讨论 HTML 语义化时也讨论过,当时没有明确的结论,大体的共识是不建议使用新窗口打开,原因主要是:
- 留给用户自主控制。默认当前窗口打开时,用户可以通过鼠标右键菜单决定链接的打开方式,也可以通过浏览器的快捷键(如Chrome 键盘快捷键)进行控制;而如果默认为新窗口打开,则无法支持切换为在当前窗口打开链接。


- 大多数的站点都是默认当前窗口打开的,更符合用户的使用习惯。
同样试着解决下
| 打开方式\跳转目标 | 当前站点 | 外部站点 |
|---|---|---|
| 当前窗口 | 默认 |  |
| 新窗口 |  |
 |
可以发现对于新窗口的场景,只使用同一个图标,理由是对于当前页面的影响不大,不管是不是站点的内容,用户都可以很方便的返回(关掉新窗口)。不过,还是不推荐将链接设置为新窗口打开的方式,将选择权留给用户。对于不得不使用新窗口打开时,可以明确告知用户,减少不必要的尝试。
扩展出去,对于下载文件的链接,也可以通过图标标示出文件类型

以上,抛砖引玉。